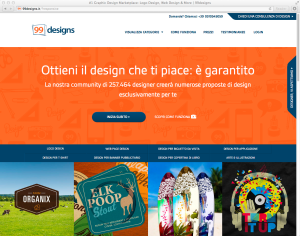
 Presentarsi al meglio è dare una buona prima impressione ai consumatori è diventato al giorno d’oggi uno dei fattori determinanti il successo di un determinato marchio. I consumatori tendono ad attribuire più valore e fiducia a un’azienda che presenta un’immagine grafica curata. Ne consegue che riflettere sul design del proprio sito web non è un compito da prendere alla leggera, soprattutto alla luce della forte concorrenza presente in ogni settore.Lo stile grafico delle pagine web ha subito interessanti cambiamenti negli ultimi anni e per assicurarsi che la propria immagine sia al passo con i tempi è fondamentale guardare alle tendenze attuali e se necessario aggiornare il proprio sito. Ma quali sono i punti da considerare quando si pensa ad aggiornare o creare la propria pagina web? 99designs, la piattaforma dedicata alla grafica più grande del web ha riassunto per voi le principali tendenze da tenere in considerazione per far sì che l’immagine corporate della vostra azienda appaia moderna e dinamica.
Presentarsi al meglio è dare una buona prima impressione ai consumatori è diventato al giorno d’oggi uno dei fattori determinanti il successo di un determinato marchio. I consumatori tendono ad attribuire più valore e fiducia a un’azienda che presenta un’immagine grafica curata. Ne consegue che riflettere sul design del proprio sito web non è un compito da prendere alla leggera, soprattutto alla luce della forte concorrenza presente in ogni settore.Lo stile grafico delle pagine web ha subito interessanti cambiamenti negli ultimi anni e per assicurarsi che la propria immagine sia al passo con i tempi è fondamentale guardare alle tendenze attuali e se necessario aggiornare il proprio sito. Ma quali sono i punti da considerare quando si pensa ad aggiornare o creare la propria pagina web? 99designs, la piattaforma dedicata alla grafica più grande del web ha riassunto per voi le principali tendenze da tenere in considerazione per far sì che l’immagine corporate della vostra azienda appaia moderna e dinamica.  http://www.awwwards.com/web-design-awards/monte-re (Studio Dolcestilnuovo). 1. Funzionalità – capire cosa deve essere ottimizzato Il tuo sito ha una grafica che funziona? Se ancora non stai ottenendo i risultati desiderati forse c’é qualcosa che non va. Il sito web, oltre ad essere il tuo biglietto da visita virtuale, è la base per costruirsi una nuova e fedele clientela. Se non sei soddisfatto dei risultati forse è il momento di pensare a come poter migliorare il sito per far sì che i clienti rimangano sulla tua pagina, usino il tuo servizio o comprino dal tuo sito. Una piccola analisi del comportamenti e delle abitudini dei tuoi clienti ti aiuterà a capire quali sono gli aspetti da modificare. Queste le domande da porsi: La tua call- to-action converte i visitatori in clienti ? Le tue landing page ispirano i visitatori ad informarsi sul tuo servizio? Il tuo sito è denso di testo? I contenuti visualizzati sono aggiornati e di rilevanza per i tuoi utenti? La grafica del tuo sito comunica i valori aziendali e riesce ad attrarre il tuo target? I visitatori riescono a trovare facilmente le informazioni rilevanti, come ad esempio quelle di contatto? La navigazione è ordinata, chiara e accessibile a chi visita il sito? Quante volte hai abbandonato un sito web perchè non era abbastanza funzionale, o perché non hai trovato subito ciò che cercavi. Assicurati che il tuo sito web sia graficamente ordinato, che i contenuti siano semplici e chiari e che il sito sia funzionale. Cercate di testare il sito raccogliendo il feedback dei visitatori. Dove si riscontrano le maggiori problematiche della navigazione? Analizzate anche i punti di forza della concorrenza. 2. Design semplice e ordinato Un visitatore in media rimane solo pochi secondi su una pagina web prima di decidere cosa fare. Tutto quello che raccoglie ed elabora in questo periodo di tempo lo aiuta ad orientarsi e a spingerlo alle azioni desiderate che possono essere una continuazione della navigazione, l’acquisto o utilizzo del servizio, l’accesso a informazioni ecc. Per questo motivo ci si dovrebbe focalizzare soprattutto su un prodotto o servizio specifico e accordarsi sui suoi principali contenuti. L’obiettivo da perseguire deve essere quello di un design pulito, semplice e moderno. In un design semplice infatti, lo spazio è usato in modo più sapiente, gli spazi in bianco e nero ottengono maggiore risalto. Un design più semplice da vedere è di maggiore impatto per gli utenti e li porterà ad eseguire l’azione desiderata. 3. Responsive Design – una grafica adattabile a più dispositivi Partendo dal presupposto e dalla consapevolezza che il mobile è il nuovo luogo d’azione di un’azienda sul web, è chiaro che la strutturazione del sito web deve seguire le logiche di configurazione e adattamento ai nuovi sistemi. Ogni design che si rispetti al giorno d’oggi deve essere responsive, una modalità diventata un vero e proprio must. Il ragionamento alla base è semplice: i tablet e gli smartphone sono ormai diventati appannaggio della maggior parte del pubblico e per questo i siti responsive sono diventati un elemento imprescindibile di ogni buona politica di marketing. 4. Come migliorare la qualità grafica di un sito web: Immagini di qualità, Sistema Parallax, Infografiche, Font Oltre agli aspetti di funzionalità e contenuti, un sito deve avere una grafica di qualità che renda semplice la consultazione dei contenuti e trattenga i visitatori più tempo possibile sulla propria pagina web. Non solo il layout ma anche i contenuti devono essere di qualità. Un punto su cui molti graphic designer hanno sempre insistito è la necessità di utilizzare immagini di qualità. Oggi le connessioni internet veloci e la velocità di download le rendono più facilmente e più rapidamente accessibili, ecco perché questo è un punto sul quale si deve richiedere il meglio.
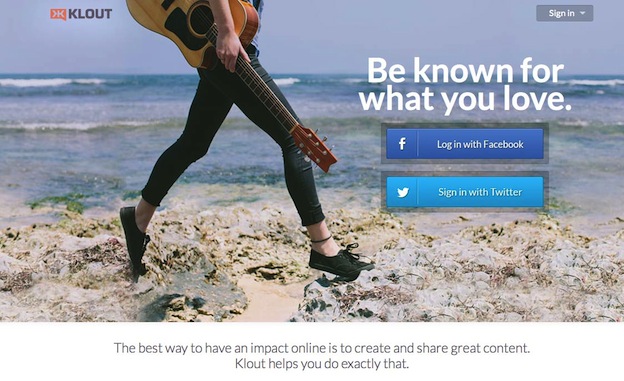
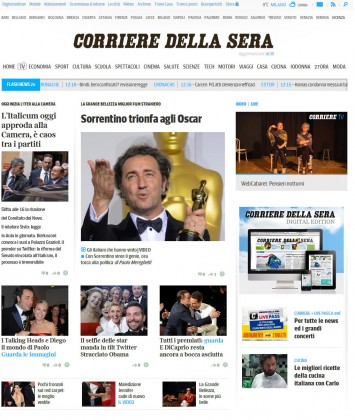
http://www.awwwards.com/web-design-awards/monte-re (Studio Dolcestilnuovo). 1. Funzionalità – capire cosa deve essere ottimizzato Il tuo sito ha una grafica che funziona? Se ancora non stai ottenendo i risultati desiderati forse c’é qualcosa che non va. Il sito web, oltre ad essere il tuo biglietto da visita virtuale, è la base per costruirsi una nuova e fedele clientela. Se non sei soddisfatto dei risultati forse è il momento di pensare a come poter migliorare il sito per far sì che i clienti rimangano sulla tua pagina, usino il tuo servizio o comprino dal tuo sito. Una piccola analisi del comportamenti e delle abitudini dei tuoi clienti ti aiuterà a capire quali sono gli aspetti da modificare. Queste le domande da porsi: La tua call- to-action converte i visitatori in clienti ? Le tue landing page ispirano i visitatori ad informarsi sul tuo servizio? Il tuo sito è denso di testo? I contenuti visualizzati sono aggiornati e di rilevanza per i tuoi utenti? La grafica del tuo sito comunica i valori aziendali e riesce ad attrarre il tuo target? I visitatori riescono a trovare facilmente le informazioni rilevanti, come ad esempio quelle di contatto? La navigazione è ordinata, chiara e accessibile a chi visita il sito? Quante volte hai abbandonato un sito web perchè non era abbastanza funzionale, o perché non hai trovato subito ciò che cercavi. Assicurati che il tuo sito web sia graficamente ordinato, che i contenuti siano semplici e chiari e che il sito sia funzionale. Cercate di testare il sito raccogliendo il feedback dei visitatori. Dove si riscontrano le maggiori problematiche della navigazione? Analizzate anche i punti di forza della concorrenza. 2. Design semplice e ordinato Un visitatore in media rimane solo pochi secondi su una pagina web prima di decidere cosa fare. Tutto quello che raccoglie ed elabora in questo periodo di tempo lo aiuta ad orientarsi e a spingerlo alle azioni desiderate che possono essere una continuazione della navigazione, l’acquisto o utilizzo del servizio, l’accesso a informazioni ecc. Per questo motivo ci si dovrebbe focalizzare soprattutto su un prodotto o servizio specifico e accordarsi sui suoi principali contenuti. L’obiettivo da perseguire deve essere quello di un design pulito, semplice e moderno. In un design semplice infatti, lo spazio è usato in modo più sapiente, gli spazi in bianco e nero ottengono maggiore risalto. Un design più semplice da vedere è di maggiore impatto per gli utenti e li porterà ad eseguire l’azione desiderata. 3. Responsive Design – una grafica adattabile a più dispositivi Partendo dal presupposto e dalla consapevolezza che il mobile è il nuovo luogo d’azione di un’azienda sul web, è chiaro che la strutturazione del sito web deve seguire le logiche di configurazione e adattamento ai nuovi sistemi. Ogni design che si rispetti al giorno d’oggi deve essere responsive, una modalità diventata un vero e proprio must. Il ragionamento alla base è semplice: i tablet e gli smartphone sono ormai diventati appannaggio della maggior parte del pubblico e per questo i siti responsive sono diventati un elemento imprescindibile di ogni buona politica di marketing. 4. Come migliorare la qualità grafica di un sito web: Immagini di qualità, Sistema Parallax, Infografiche, Font Oltre agli aspetti di funzionalità e contenuti, un sito deve avere una grafica di qualità che renda semplice la consultazione dei contenuti e trattenga i visitatori più tempo possibile sulla propria pagina web. Non solo il layout ma anche i contenuti devono essere di qualità. Un punto su cui molti graphic designer hanno sempre insistito è la necessità di utilizzare immagini di qualità. Oggi le connessioni internet veloci e la velocità di download le rendono più facilmente e più rapidamente accessibili, ecco perché questo è un punto sul quale si deve richiedere il meglio.  Un’altra prerogativa dei nuovi siti web è il sistema parallax, ovvero i siti in cui le nuove informazioni vengono mostrate attraverso lo scorrimento in basso della pagina con la rotellina del mouse. É uno strumento molto efficace e di forte impatto nonché piacevole da usare: le immagini e I font creativi tengono viva l’attenzione sui contenuti. Le infografiche sono il modo migliore di rappresentare graficamente dati in quanto possono presentare in modo immediato un’elevata quantità di informazioni, sono alla portata di tutti e hanno uno stile di forte impatto. I creativi realizzano una storia usando numeri e fatti, per questo motivo il loro utilizzo in aziende e startup sta crescendo esponenzialmente, tanto è vero che nell’ultimo anno il design per infografica è stato uno dei servizi più richiesti su 99designs. Anche il font riveste un ruolo chiave. Oggi è possibile ottenere font molto innovativi a prezzi bassi, gli utenti sono abituati alla varietà di font disponibile e quando non vedono innovazione hanno come l’impressione che manchi qualcosa. 5. Contenuti e visualizzazione I siti web diventano più semplici nello stile e sono molto più orientati ai contenuti. Basti guardare il restyling del sito web del Corriere della sera che ha rinnovato il suo design rendedolo responsive di recente: semplicità, un focus netto e pulito che hanno come obiettivo offire all’utente una migliore esperienza di navigazione. Per fare questo è necessario che il contenuto appaia in una posizione dominante e che la grafica serva solo a facilitarne la comprensione, senza attirare troppo l’attenzione su se stessa.
Un’altra prerogativa dei nuovi siti web è il sistema parallax, ovvero i siti in cui le nuove informazioni vengono mostrate attraverso lo scorrimento in basso della pagina con la rotellina del mouse. É uno strumento molto efficace e di forte impatto nonché piacevole da usare: le immagini e I font creativi tengono viva l’attenzione sui contenuti. Le infografiche sono il modo migliore di rappresentare graficamente dati in quanto possono presentare in modo immediato un’elevata quantità di informazioni, sono alla portata di tutti e hanno uno stile di forte impatto. I creativi realizzano una storia usando numeri e fatti, per questo motivo il loro utilizzo in aziende e startup sta crescendo esponenzialmente, tanto è vero che nell’ultimo anno il design per infografica è stato uno dei servizi più richiesti su 99designs. Anche il font riveste un ruolo chiave. Oggi è possibile ottenere font molto innovativi a prezzi bassi, gli utenti sono abituati alla varietà di font disponibile e quando non vedono innovazione hanno come l’impressione che manchi qualcosa. 5. Contenuti e visualizzazione I siti web diventano più semplici nello stile e sono molto più orientati ai contenuti. Basti guardare il restyling del sito web del Corriere della sera che ha rinnovato il suo design rendedolo responsive di recente: semplicità, un focus netto e pulito che hanno come obiettivo offire all’utente una migliore esperienza di navigazione. Per fare questo è necessario che il contenuto appaia in una posizione dominante e che la grafica serva solo a facilitarne la comprensione, senza attirare troppo l’attenzione su se stessa.  http://www.rcsmediagroup.it/wp-content/uploads/img/2014-03/SOVRACOPERTINA-desktop2-e1394460984570-355×420.jpg Certamente creare una grafica per sito web tenerla aggiornata è un processo dispendioso non solo sul piano economico ma anche in termini di tempo e creatività. Per chi non vuole spendere troppo ma non vuole rinunciare alla qualità, può usufruire di servizi come quello in crowdsourcing di 99designs. Offriamo pacchetti per grafica di sito web e landing page a prezzi accessibili.
http://www.rcsmediagroup.it/wp-content/uploads/img/2014-03/SOVRACOPERTINA-desktop2-e1394460984570-355×420.jpg Certamente creare una grafica per sito web tenerla aggiornata è un processo dispendioso non solo sul piano economico ma anche in termini di tempo e creatività. Per chi non vuole spendere troppo ma non vuole rinunciare alla qualità, può usufruire di servizi come quello in crowdsourcing di 99designs. Offriamo pacchetti per grafica di sito web e landing page a prezzi accessibili.



